
1.前書き
大手テーマさんで記事スライダーを導入して欲しいと言う話が来ました。色々模索した結果、スライダー系プラグインはSmartSlider3等を始め多くあり、重かったり、記事すらスライダーに対応していなくて使いにくいのが難点です。海外プラグインを漁っていた所に条件にフィットしたプラグインがありました。使用した結果、用途によっては簡単で便利且つレスポンシブ対応ででのサイトでも使えそうで軽いので記事にすることにしました。
2.プラグインを検索してインストールする
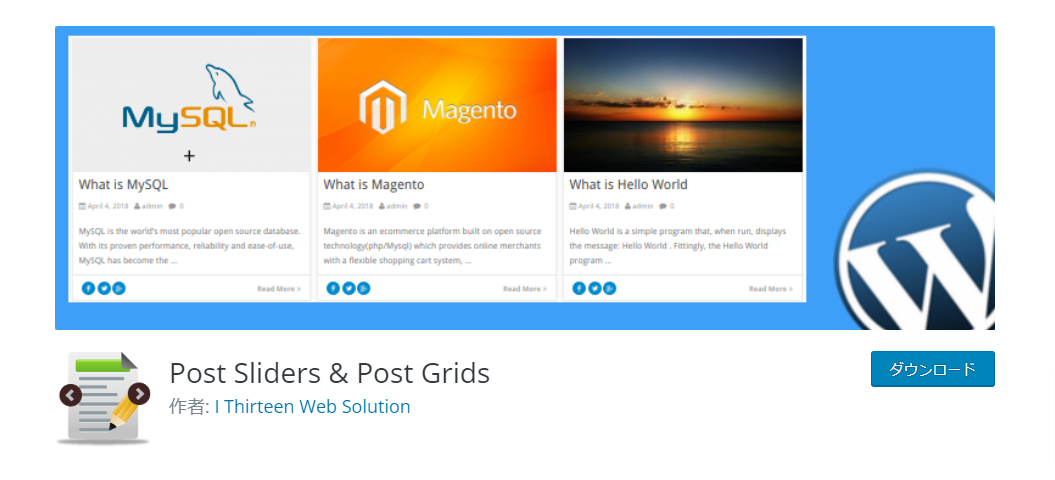
プラグイン名は作者: I Thirteen Web Solutionさんの「Post Sliders & Post Grids 」と言うプラグインです。
赤枠を
赤枠のプラグインを「インストール」して下さい。
3.プラグインをインストール、有効化

プラグインをインストールしたら有効化します。
4.インストール後の設定
4-1.「Post Sliders & Post Grids 」プラグイン言う開く

4-2.スライダー設定を行う
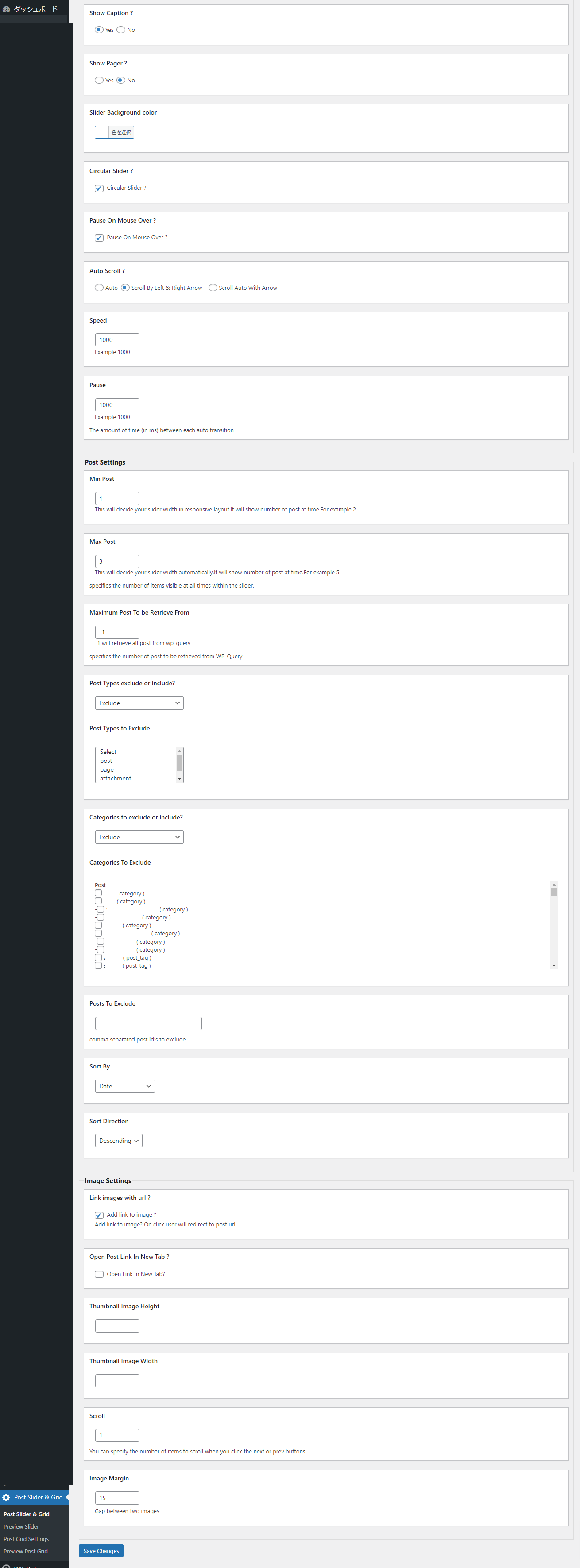
開くと設定画面が出ます。下で設定項目を説明します。

- Show Caption
キャプションを表示するかどうか? - Show Pager
ページャーを表示するかどうか? - Slider Background color
スライダーの背景色を選択。 - Circular Slider
カルーセルスライダーとしてどう機能させるかどうか。 - Pause On Mouse Over
スライダーにマウスを乗せるとスライダーを一時停止させるかどうか。 - Auto Scroll
自動スクロールをさせるかどうか。 - Speed
スライドの移動速度をミリ秒単位で指定します。
初期値:1,000 ミリ秒 - Pause
スライドの待機時間をミリ秒単位で指定します。
初期値:1,000 ミリ秒 - Min Post
レスポンシブレイアウトで常に表示される投稿の数を指定します。
初期値:1 - Max Post
スライダーで常に表示される投稿の数を指定します。
初期値:3 - Maximum Post To be Retrieve From
スライダーで表示する投稿を取得する際の最大数を指定します。「-1」は全ての投稿を取得します。
初期値:-1 - Post Types to Exclude
除外する投稿タイプを選択します。 - Categories To Exclude
除外する投稿をカテゴリーで選択します。 - Posts To Exclude
除外する投稿を投稿 ID で指定します。カンマで区切ると複数指定可。 - Sort By
投稿を何順で並べるかを選択します。 - Sort Direction
昇順か降順かを選択します。 - Link images with url
画像に投稿 URLをリンクさせるかどうか。 - Open Post Link In New Tab
リンクを新しいタブで開くかどうか。 - Thumbnail Image Height
必須項目。スライダーで表示するサムネイル画像の高さを指定します。 - Thumbnail Image Width
必須項目。スライダーで表示するサムネイル画像の幅を指定します。 - Scroll
「次」「前」ボタンをクリックした際の移動するスライド数を指定します。
初期値: - Image Margin
サムネイル画像間のマージンを指定します。
初期値:
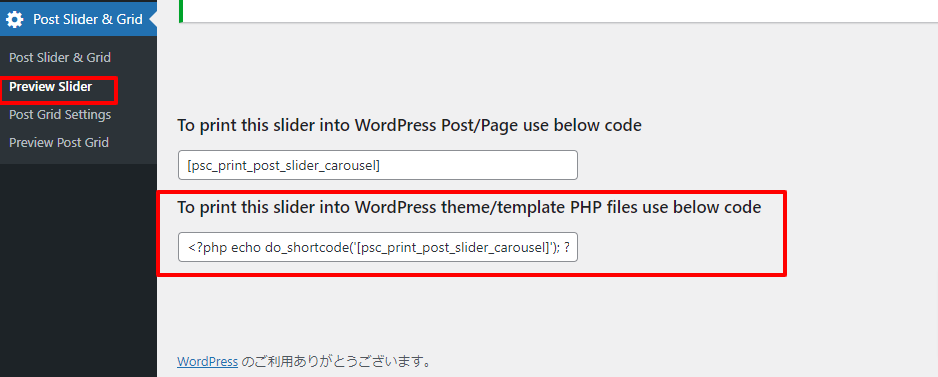
5.設定後にショートコードを取得する

- To print this slider into WordPress Post/Page use below code
記事内などに表示させるショートコードです。 - To print this slider into WordPress theme/template PHP files use below code
テーマなどに埋め込むときに使用出来るphpタグになります。テーマ内に配置するならこのままコピペで十分です。
5-1.ショートコードでの見本
6.使用してみた所のメリットとデメリット
6-1.メリット
- 簡単にショートコード発行設定までの数分で出来る。
- レスポンシブ対応
- 有料テーマのようにカテゴリー+タグでも表示・非表示が選べる。
- 他のスライダープラグインより軽い
- 記事スライダーを簡単に製作できる。
- phpがある程度分かればテーマに挿入することも可能
6-2.デメリット
- 他のスタイダープラグインのように複数製作できない。
- アイキャッチが小さいとスライド画像も小さくなる
- All-in-One WP Migrationで移行先は反映されない。再度URL設定が必要。
Visited 43 times, 1 visit(s) today











![エックスサーバーが遅いの対処方法[解決策1] エックスサーバーが遅いの対処方法[解決策1]](https://www.onetest.info/wp-content/uploads/psc_post_slider_carousel/エックスサーバースペック-2-0_200_400.jpg)